Halo Sob! setelah kalian mempelajari Kenapa HTML Bukanlah Bahasa Pemrograman dalam postingan sebelumnya. Artikel kali ini Admin akan menjelaskan Cara Membuat Kerangka HTML. Kerangka sendiri memiliki arti yaitu rangkaian sebelum membuat sesuatu jadi dapat diartikan bahwa kerangka html adalah rangkaian awal sebelum membuat sebuah website. Oke langsung saja kita ke pembahasannya Cekidot!
DAFTAR ISI
Tag Kerangka HTML
- <!DOCTYPE html>
- <html>
- <head>
- <title>
- <body>
Fungsi Dari Tag Kerangka HTML
1. <!DOCTYPE html>
DOCTYPE adalah suatu deklerasi yang digunakan untuk mengidentifikasi jenis dokumen HTML yang digunakan sehingga browser dapat menentukan bagaimana memperlakukan kode tersebut.
DOCTYPE sendiri berguna untuk memberitahu programer, HTML versi berapa yang digunakan dan juga membantu programer untuk dapat menggunakan tag-tag HTML dengan benar.
2. <html>
Tag ini merupakan sebagai tanda awal dari sebuah dokumen html. jadi sebelem kita memasukan head,title, dan body kita harus memasukan tag html terlebih dahulu.
3. <head>
tag yang merupakan pembuka dari dokumen HTML. HEAD berisi informasi-informasi yang menjelaskan tentang dokumen HTML,seperti judul dokumen, basis URL suatu dokumen, hubungan antar dokumen dalam HTML, dan indeks suatu dokumen.
4. <title>
Meskipun tag ini termasuk kepada bagian tag HEAD tetapi TITLE merupakan bagian dari kerangka html karena untuk membuat judul pada suatu halaman HTML kita membutuhkannya. TITLE bukan bagian dari teks dokumen dan tidak boleh mengandung tag-tag lain. TITLE biasanya ditampilkan oleh browser pada title bar dari jendela browser dan berfungsi sebagai label untuk jendela dari browser tersebut.
5. <body>
Tag yang merupakan init dari kerangka html ini merupakan elemen terbesar di dalam dokumen HTML. Bagian ini bukan hanya untuk memasukkan informasi atau isi dokumen tetapi juga bisa memberikan format tertentu pada suatu kelompok teks, membuat tabel, form dan lain sebagainya.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
</head>
<body> Isi Halaman </body>
</html>
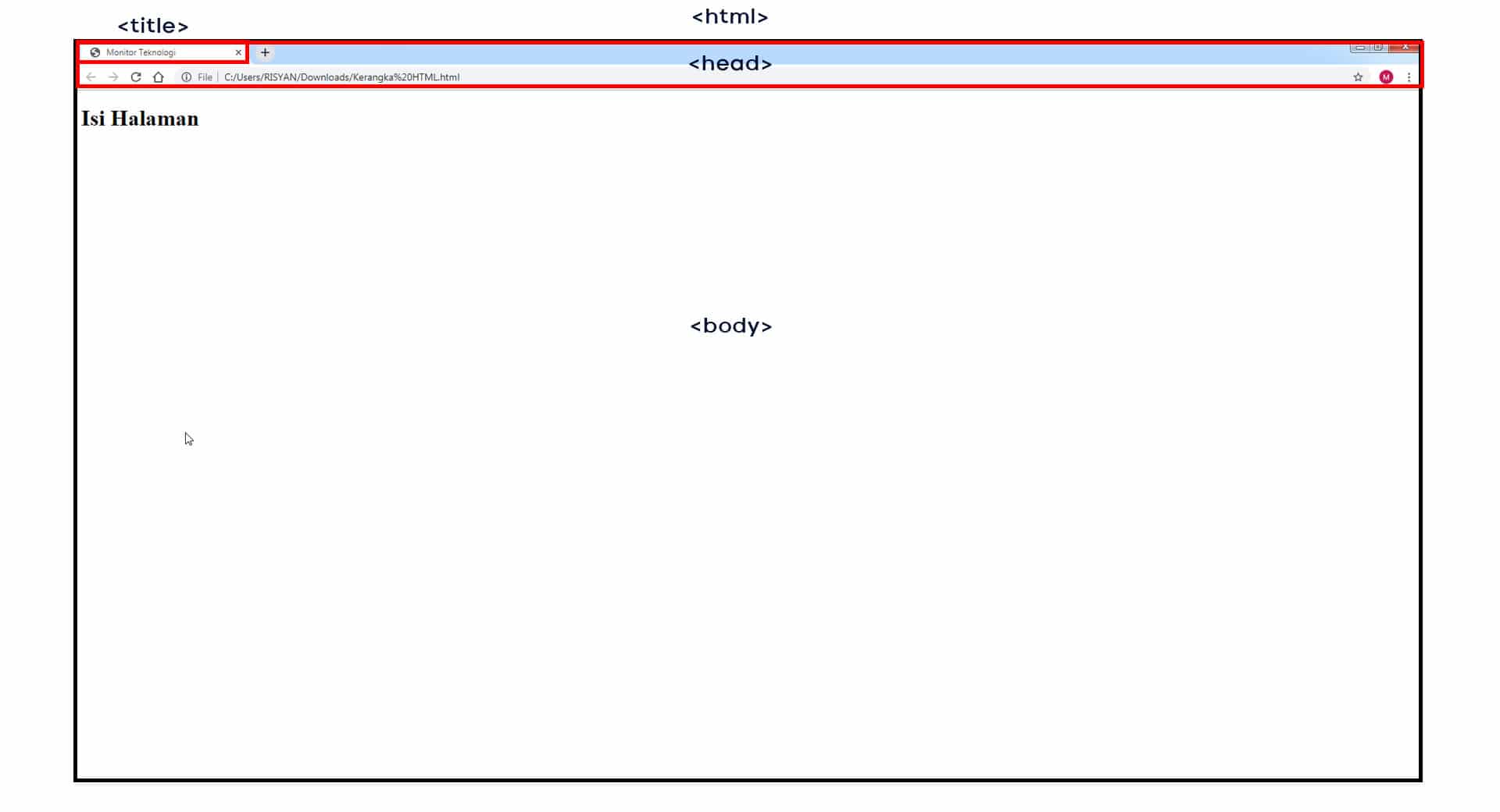
Hasilnya:

Kesimpulan
Jadi maksud dari kerangka HTML adalah rangkaian awal dalam membentuk sebuah halaman website, menggunakan tag HTML yang dikhususkan sebagai kerangka HTML yaitu: <!DOCTYPE html>, <html>, <head>, <title>, <body> dan tag-tag tersebut mempunyai fungsi yang berbeda-beda.
Sekian artikel Cara Membuat Kerangka HTML. Nantikan artikel menarik lainnya dan jangan lupa share artikel ini ke teman-teman kalian. Terimakasih…


