Halo Sob! setelah kalian mempelajari bagaimana Cara Menggunakan Font Styling Di CSS ,dalam postingan sebelumnya. Artikel yang admin buat kali ini akan menjelaskan bagaimana Cara Menggunakan Background Di CSS. Oke langsung saja kita ke pembahasannya Cekidot!
Background atau yang dikenal dengan latar belakang, merupakan salah satu komponen desain yang cukup penting. Background terutama digunakan untuk memberikan dekorasi visual terhadap sebuah elemen, yang akan mengakibatkan peningkatan kemudahan nalar atau pengertian akan sebuah konten. Background memiliki pengaruh yang sangat besar terhadap keseluruhan desain dari sebuah website karena hal ini.
Penambahan latar belakang ke sebuah elemen dapat dilakukan dengan banyak cara, mulai dari penambahan warna, penambahan gambar, ataupun penggabungan dari keduanya. CSS memberikan kita kemampuan penuh untuk mengatur bagaimana penampilan dari latar belakang sebuah elemen, sehingga kita dapat dengan mudah meningkatkan keindahan visual dari elemen tersebut. Untuk lebih jelasnya, mari kita lihat langsung properti CSS yang berhubungan dengan background.
DAFTAR ISI
Background Color
Properti ini akan memberikan latar belakang terhadap sebuah elemen yaitu dengan memberikan warna pada latar belakang elemen tersebut. Penambahan warna ini dilakukan dengan menggunakan properti background-color ,untuk pemilihan warna kalian bisa menggunakan value HEX, RGB, atau Color Name.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Cara Menggunakan Background Di CSS</title>
<style type="text/css">
body{ background-color: red; }
h1{color:white;}
</style>
</head>
<body>
<h1>Background Merah</h1>
</body>
</html>
Hasilnya:

Background-Image
Properti ini hampir sama dengan background-color yaitu akan memberikan latar belakang terhadap element tetapi bukan berupa warna melainkan sebuah gambar. Penambahan gambar ini dilakukan dengan menggunakan properti background-image ,untuk menggunakannya kalian bisa menggunakan value url dan untuk memasukannya kalian harus mengetikan nama gambar beserta formatnya.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Cara Menggunakan Background Di CSS</title>
<style type="text/css">
body{ background-image: url('Logo Monitor Teknologi.png'); }
</style>
</head>
<body> </body>
</html>
Haslinya:

Background Image – Repeat
Properti ini merupakan tambahan untuk properti background-image ,fungsinya sebagai pengulangan terhadap gambar jika gambar tidak memenuhi latar belakang element maka gambar akan mengulang terus sampai memenuhi seluruh latar belakang element. Untuk menggunakan background-repeat ini kalian bisa menggunakan value x untuk mengulang gambar ke arah horizontal atau menggunakan value y untuk mengulang gambar ke arah vertical.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Cara Menggunakan Background Di CSS</title>
<style type="text/css">
.repeat-x{ background-image: url('Logo.png'); background-repeat: repeat-x; height: 50px; width: 400px; }
.repeat-y{ background-image: url('Logo.png'); background-repeat: repeat-y; height: 400px; width: 50px; }
.no-repeat{ background-image: url('Logo.png'); background-repeat: no-repeat; height: 200px; width: 400px; }
</style>
</head>
<body>
<div class="repeat-x"></div>
<hr>
<div class="repeat-y"></div>
<hr>
<div class="no-repeat"></div>
</body>
</html>
Hasilnya:

Background Image – Position
Properti ini merupakan tambahan juga untuk properti backgorund-image ,fungsinya untuk mengatur posisi latar belakang dara gambar. Untuk menggunakan background-posisition ini kalian bisa menggunakan value seperti right top, left top, left buttom, right buttom, dan masih banyak lagi.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Cara Menggunakan Background Di CSS</title>
<style type="text/css">
body{ background-image: url('Site Icon.png'); background-repeat: no-repeat; background-position: top center; }
</style>
</head>
<body> </body>
</html>
Hasilnya:

Background Image – Attachment
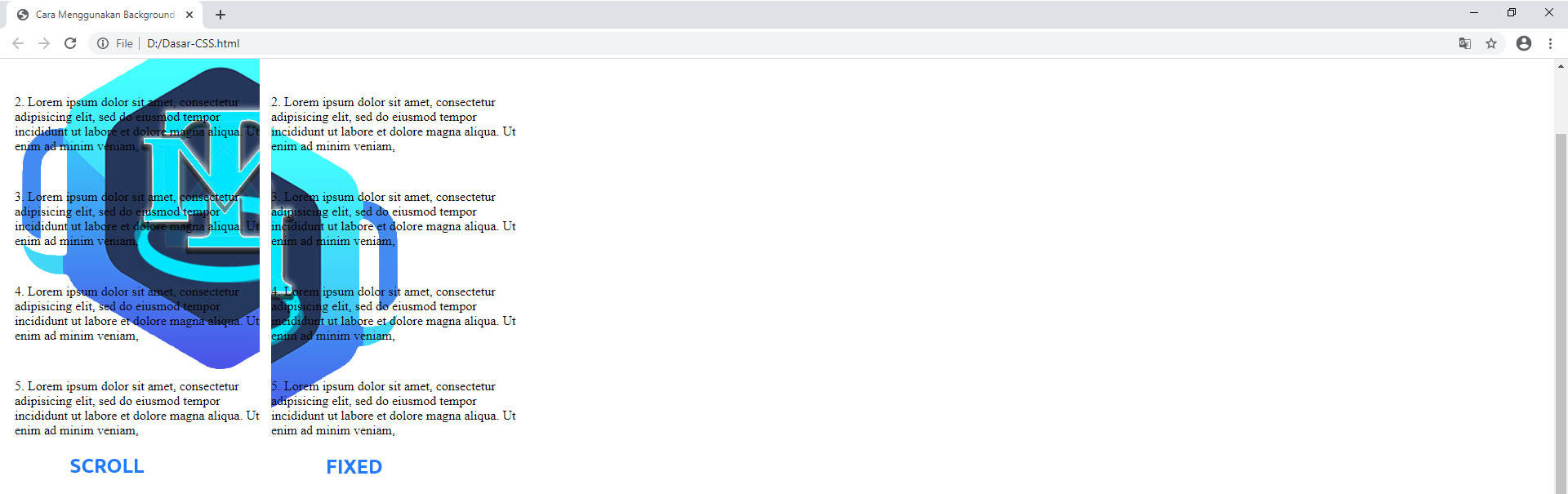
Properti ini merupakan tambahan untuk properti backgorund-image ,fungsinya untuk apakah latar belakang gambar akan mengikuti saat di scroll atau tidak. Untuk menggunakan backgorund-attachment ini kalian bisa menggunakan value fixed untuk membuat gambar mengikuti saat di scroll atau menggunakan value scroll untuk membuat gambar tidak mengikuti saat di scroll.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Cara Menggunakan Background Di CSS</title>
<style type="text/css">
.div1{ background-image: url('Site Icon.png'); background-repeat: no-repeat; background-position: top-right; display: inline-block; margin-left: 10px; }
p{ width: 300px; height: 100px; }
</style>
</head>
<body>
<div class="div1" style="background-attachment: scroll;">
<p>1. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>2. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>3. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>5. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>6. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>7. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>8. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>9. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>10. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
</div>
<div class="div1" style="background-attachment: fixed">
<p>1. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>2. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>3. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>5. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>6. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>7. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>8. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>9. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
<p>10. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,</p>
</div>
</body>
</html>
Hasilnya:

Background – Shorthand
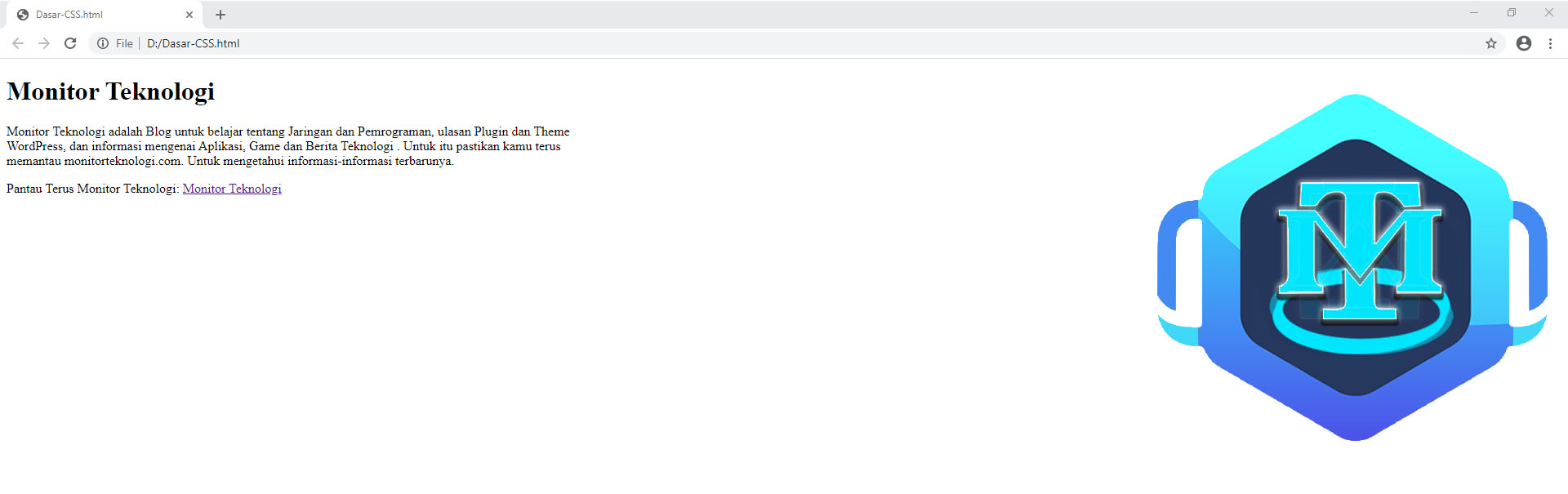
Properti ini digunakan untuk mempersingkat kode, dimungkinkan juga untuk menentukan semua properti latar belakang dalam satu properti tunggal. Ini disebut properti steno. Untuk menggunakan properti ini kalian tinggal memasukan semua value-value tadi ke dalam satu properti background yang akan menjalankan semua value background yang tersimpan didalamnya.
Contoh:
<!DOCTYPE html>
<html>
<head>
<style>
body{ background: #ffffff url("site icon.png") no-repeat right top scroll; margin-right: 200px;}
p{width: 700px;}
</style>
</head>
<body>
<h1>Monitor Teknologi</h1>
<p>Monitor Teknologi adalah Blog untuk belajar tentang Jaringan dan Pemrograman, ulasan Plugin dan Theme WordPress, dan informasi mengenai Aplikasi, Game dan Berita Teknologi . Untuk itu pastikan kamu terus memantau monitorteknologi.com. Untuk mengetahui informasi-informasi terbarunya.</p>
<p>Pantau Terus Monitor Teknologi: <a href="https://www.monitorteknologi.com">Monitor Teknologi</a></p>
</body>
</html>
Hasilnya:

Kesimpulan
Jadi untuk menggunakan background di CSS itu cukup mudah kalian bisa menggunakan properti secara langsung atau kalian bisa menggunaknnya satu persatu properti yang tersedia di CSS. Sesuia apa yang kalian butuhkan.
Sekian artikel Cara Menggunakan Background Di CSS. Nantikan artikel menarik lainnya dan jangan lupa share artikel ini ke teman-teman kalian. Terimakasih…


