Halo Sob! setelah kalian mempelajari apa saja Tag-Tag Dasar HTML Yang Sering Digunakan dalam postingan sebelumnya. Artikel yang admin buat kali ini akan menjelaskan Macam-Macam Lists HTML Dan Cara Membuatnya. Oke langsung saja kita ke pembahasannya Cekidot!
Lists merupakan sebuah tag HTML yang digunakan untuk membuat sebuah daftar menu agar tesusun rapih. Setiap item yang tedaftar di tag list akan dimualai dengan tag <li>. Kita juga bisa merubah gaya dari bentuk daftarnya. Tag lists ini mempunyai 2 macam jenis.
DAFTAR ISI
1. Unordered List
<ul> – Daftar tidak terurut, tag list ini merupakan tag yang tidak berurutan di setiap item yang terdaftar, tag ini akan ditandai dengan berupa lingkaran hitam kecil. jadi tag ini dikhususkan untuk membuat daftar yang tidak perlu tesusun urutannya.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Membuat Unordered List</title>
</head>
<body>
<h1>Contoh Bahasa Pemrograman</h1>
<ul>
<li>PHP</li>
<li>Python</li>
<li>Java</li>
<li>C#</li>
</ul>
</body>
</html>
Tag ini mempunyai 4 model atau style:
1. disc – default berbentuk lingkaran hitam
2. circle – berbentuk lingkaran putih
3. square – berbentuk lingkaran hitam kotak
4. none – tidak mempunyai bentuk atau kosong
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Membuat Unordered List</title>
</head>
<body>
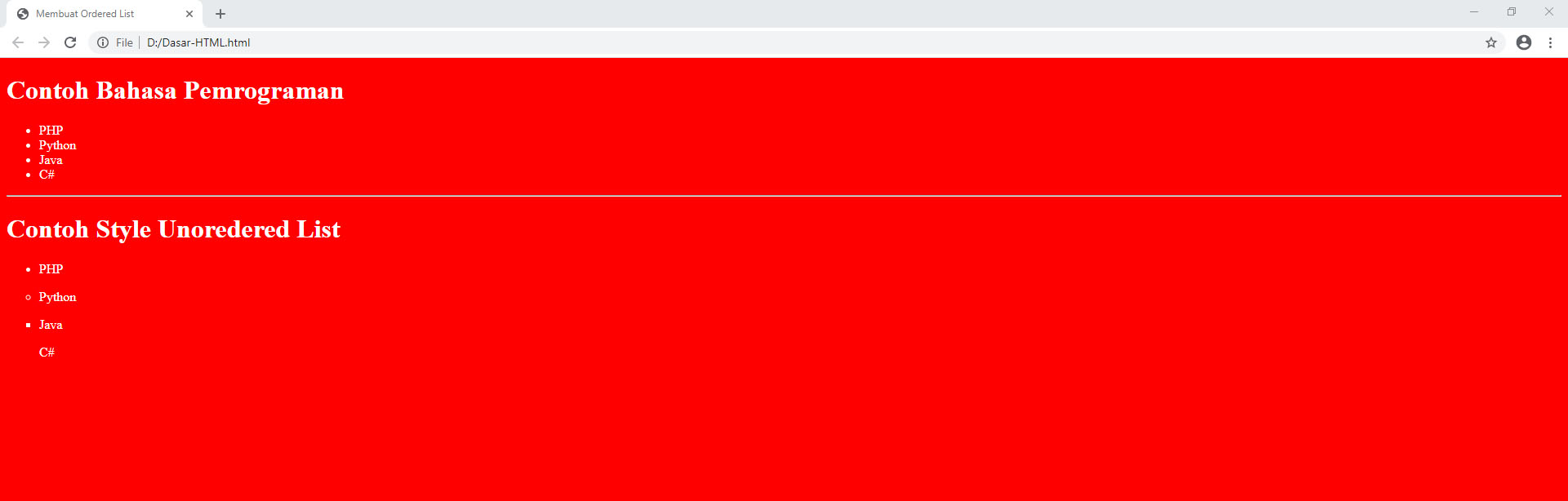
<h1>Contoh Style Unoredered List</h1>
<ul style="list-style-type:disc;">
<li>PHP</li>
</ul>
<ul style="list-style-type:circle;">
<li>Python</li>
</ul>
<ul style="list-style-type:square;">
<li>Java</li>
</ul>
<ul style="list-style-type:none;">
<li>C#</li>
</ul>
</body>
</html>
Hasilnya:

2. Ordered HTML List
<ol> – Daftar Terurut, tag list ini merupakan kebalikan dari unordered list jadi tag ini berurutan disetiap item yang terdaftar, tag ini akan ditandai dengan urutan angka, jadi di tag ini dikhususkan untuk kalian yang ingin membuat menu yang memang harus berurutan susunanya
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Membuat Ordered List</title>
</head>
<body>
<h1>5 Bahasa Pemrograman Terpopuler</h1>
<ol>
<li>Python</li>
<li>C#</li>
<li>Java</li>
<li>JavaScript</li>
<li>PHP</li>
</ol>
</body>
</html>
Tag ini mempunyai 5 jenis atau type:
1. type= 1 – default akan diberi nomor dengan angka
2. type= A – akan diberi nomor dengan huruf besar
3. type= a – akan diberi nomor dengan huruf kecil
4. type= I – akan diberi nomor dengan angka romawi besar
5. type= i – akan diberi nomor dengan angka romawi kecil
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Membuat Ordered List</title>
</head>
<body>
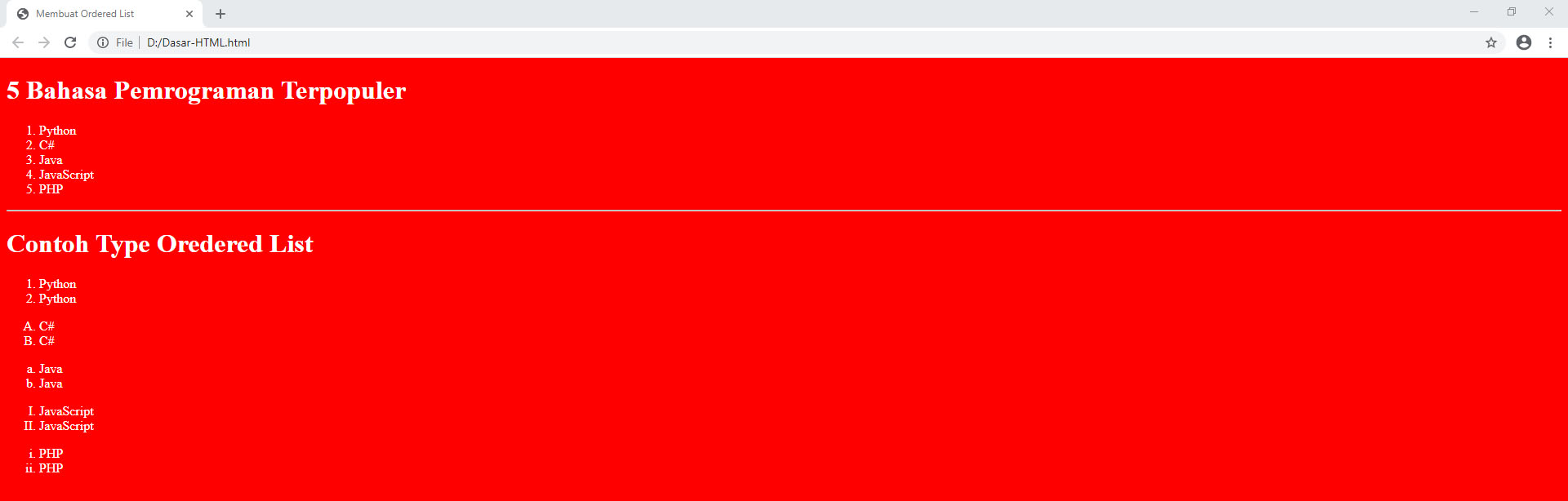
<h1>Contoh Type Oredered List</h1>
<ol type="1">
<li>Python</li>
<li>Python</li>
</ol>
<ol type="A">
<li>C#</li>
<li>C#</li>
</ol>
<ol type="a">
<li>Java</li>
<li>Java</li>
</ol>
<ol type="I">
<li>JavaScript</li>
<li>JavaScript</li>
</ol>
<ol type="i">
<li>PHP</li>
<li>PHP</li>
</ol>
</body>
</html>
Hasilnya:

Kesimpulan
Jadi Tag Lists ini memiliki dua jenis yaitu Unordered list (daftar tidak terurut) dan Ordered List (daftar terurut). Setiap item yang tedaftar di tag list akan dimualai dengan tag <li>. Tag lists ini juga dapat diganti model stylenya atau jenis typenya.
Sekian artikel Macam-Macam Lists HTML Dan Cara Membuatnya Nantikan artikel menarik lainnya dan jangan lupa share artikel ini ke teman-teman kalian. Terimakasih…


